Jaroslaw Jozwiak
passive speaker crossover design
every loudspeaker can be improved
do it yourself or with my help
jjcrossovers.com
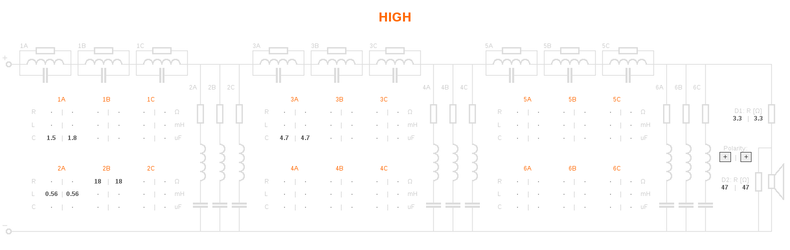
Below you can see zoomed out a part of user interface. At first glance it can seems to be difficult and complicated but it gives you very flexible schema's topology with possibility of fast work. To fulfill above aims and considering also profesional works with more complex topologies I had to assume devices with bigger screens like desktops or notebooks. In the last resort you can work on tablets and even smartphones but I think you have to be some patient. I work on my smartphone for tests very often and it is possible but simply I am patient... sometimes ;)

Values inputs.
Every dash or numeric value points parameter input. For every schema elements you can find pair of inputs spearated by | (pipe symbol). The left inputs are for a reference (violet) simulation, the right inputs are for a current (orange/yellow) simulation. For every inductor and capacitor there is a second pair of inputs for parasitic parameters. Do not forget about them during real works. They are very important for accuracy of simulation.
The input fields are plain HTML form text inputs. Frames has been removed for a interface clarity. Sometimes you can get into misunderstood with interface. Then probably your pointer points one of the input. To resolve problem just click into any neutral part of page, for example at elements' symbols.
Single-page applications and a HTML form issue.
My simulators are built using HTML/CSS/JS technology at client site and they are fit on a signle pages. This allow users to work with them like with desktop applications but there are also disadvantages. When you work anonymously data put into form inputs can be lost by browser between sessions, after some time or by accidental refresh. It do not depend on me. It depends on browsers. You can try restore those data in case of lost by e.g browser's 'back' and 'forward' buttons but I am not able to promise you a success. You can try to find out your way to restore those data. From my site, just in case, I recommend to use 'PrtScr' button from time to time for simple and fast backup of your work.
Window resolution tips.
When the browser window width is aproximately 1.2 times biger than it's height there is one section or graph displayed per window size. When the browser window width is less than 1.2 of height the sections and graphs are placed more closely. So you can rearrange layout by changing window resolution or even monitor directions from horizontal to vertical.
Useful keys.
'PgDn' and 'PgUp' let you to navigate over page much more comfortably than by mouse.
'F11' usually gets browser into full screen mode. Please remeber to use the same key to come back to normal mode.
'PrtScr' as I wrote above is very useful for very fast backup of your work.
Simulators Practice